
Caso 3: Web Design: criatividade ou acessibilidade?
Para começar
Com a evolução da web o utilizador passa de um papel passivo para a figura central e são as suas interações na web que determinam o tipo de conteúdos adequados ao seu perfil. Com esta evolução as aplicações tornaram-se mais complexas, assim como o próprio design dos conteúdos e interfaces conhecem novos desafios. Os próprios conceitos associados ao início da web como “usabilidade” e “acessibilidade” ganham particular ênfase, assim como o conceito de “web design” evoluiu, focando-se hoje em dia na “experiência do utilizador” (UX). De acordo com diversos autores, entre os quais Norman & Nielsen (1998), o conceito de “User Experience” (UX) parte da ideia de que qualquer produto ou serviço tem de estar profundamente focado nas necessidades, habilidades e limitações dos utilizadores.
Isto significa que é a experiência do utilizador que determina a pertinência e sucesso da informação, dos produtos e serviços disponibilizados na web. Considerando que existem diferentes perfis de utilizadores, relacionados com as suas necessidades e tecnologias que utilizam, o UX Design é cada vez mais exigente e obriga a uma perfeita conciliação entre a componente estética e a experiência que esta proporciona a cada um dos seus utilizadores.
Para ler
Sou a Nádia e trabalho em Marketing numa multinacional, por isso estou a par da legislação, em particular, a que diz respeito à Web. Esse é um dos motivos pelos quais a minha amiga Carolina, que é web designer e freelancer, me consulta sempre que tem um novo projeto.
Além disso, gostamos de discutir ideias, até porque ela é super criativa e tem um sentido estético muito apurado. Os trabalhos dela são sempre brutais! Ontem fomos beber um café e ela falou-me que tinha um novo projeto: renovar um website de uma companhia de dança. Mas, a par do entusiasmo também estava em pânico…
– Não estás a ver Nádia… eles disseram que por ser um site de interesse público tinha de cumprir com as normas de acessibilidade web!
– Sim, mas faz sentido ser acessível Carolina!
– O pá, até pode, mas não faço a mínima ideia do que quer isso efetivamente dizer… imagino que seja para as pessoas que não veem… mas na prática…
– Bem, não é apenas para as pessoas cegas. Eu já tive uma formação sobre isso, mas sinceramente não sei dizer como se faz. Sei que tem de existir grande contraste de cores, o tipo de letra também não pode ser qualquer um, as imagens têm de ter descrição… e mais umas cenas complicadas.
– Pois essa cena das cores… eles disseram-me que podiam ter pessoas daltónicas.
– Sim é verdade. Olha que tens aí um desafio giro!
– Giro? Se é para ter contraste faço tudo a preto e branco, não?
– Achas!?
– E pá, sinceramente não sei, já me estão a limitar… não curto nada quando me restringem a criatividade, mas o cliente é que manda…
– Ó Carolina, não penses assim. Dá uma vista de olhos nas diretrizes WCAG, na parte que diz respeito à legibilidade.
– Sim, vou ver isso, mas acredito que os limites sejam tantos que duvido conseguir uma proposta arrojada, criativa e com um design atual.
Pensei para comigo “Coitada da Carolina!”… Ainda há pouco tempo tive uma formação relativa ao novo Regulamento de Proteção de Dados e saí mais confusa do que quando entrei! Infelizmente as leis, normas, regulamentos, nunca são claros…
Lembro-me da formação que tive sobre acessibilidade e, tirando a parte do “Porque deve ser acessível”, não percebi quase nada, mas pensei que se destinava essencialmente aos meus colegas programadores.
Para equacionar
O problema da Carolina é certamente sentido por outros web designers e provavelmente alguns até desconhecem a importância da acessibilidade em contexto web.
- Consciencializar criativos para acessibilidade
- Acessibilidade condicionante da criatividade
- Aspetos do design universal
- Acessibilidade versus elementos gráficos decorativos
Para debater
1. Se fosse a Carolina o que faria?
Mesmo não sendo Designer, mas tendo experiência de navegação na web e provavelmente a componente estética é um fator importante para si, o que decidiria se fosse a Carolina?
2. Que linha gráfica seguir?
O que fazer em relação às opções de cores, tipos de letras, espaçamentos, tamanhos, navegação, imagens… esta informação existe disponível na web?
3. Será que a acessibilidade é um fator condicionante da criatividade?
Quando um criativo é confrontado com aspetos que balizam a sua intervenção, como a acessibilidade, poderá condicionar o seu processo criativo?
4. Será que para um website ser acessível deve ser desprovido de aspetos gráficos estéticos?
Atualmente, a web disponibiliza informação em todas as áreas, sendo os conteúdos cada vez mais “visuais” (por exemplo vídeos, fotos partilhadas pelos utilizadores…). Em termos de marketing, para um site ter impacto deve ser apelativo, ter aspetos inovadores que o distinguem dos outros e ter uma comunicação simples, intuitiva e visual (com o mínimo de informação textual). Por outro lado, a acessibilidade obriga a cuidados, nomeadamente no uso de cores, tipos de letra, estrutura do layout (que facilite a navegação a todos os utilizadores).
Como resolver o dilema? O que deve prevalecer?
5. Como motivar os criativos para a acessibilidade?
A Carolina, tal como muitos criativos, desmotiva perante as normas de acessibilidade.
Que estratégias podem ser adotadas? Quem deve adotar tais estratégias: quem ensina, quem legisla…outros?
Um website pode respeitar as normas de acessibilidade sem ser desprovido de aspectos gráficos. (…) o HTML5 e o CSS3, combinados com frameworks de JavaScript tornam possível criar conteúdos acessíveis, intuitivos e visualmente atractivos.
João Mourato
(…) todas as pessoas têm direito à informação e é o cliente que decide se o produto apresentado está direccionado para si ou não.
Tânia Cravo
Para reter
Considerando que cada caso é um caso e que as soluções adotadas para uma situação poderão não ser as indicadas para outras, deixamos um possível desfecho, baseado numa situação real.
A Carolina fez pesquisas para tentar perceber quais as diretrizes que, enquanto designer, teria de cumprir. Tentou encontrar exemplos de websites acessíveis, mas a pesquisa foi uma desilusão… o Brasil tem um motor de busca para sites acessíveis, mas está muito desatualizado, a maioria dos sites listados dá erro. Além disso, os sites que aparecem nas pesquisas apresentam um design pouco atual e apelativo.
Depois de ler alguma informação sobre acessibilidade na web e de verificar que existem algumas limitações na componente visual, decide falar com o programador que iria implementar o site, de forma a tentar encontrar a melhor solução.
Assim, a Carolina apresentou a seguinte proposta de layout:
- 3 versões de cores: 1. cores “da moda” que não passam o nível de conformidade, mas são esteticamente apelativas; 2. versão com tonalidades que derivam da proposta original, mas que passam o triplo A das WCAG – ela usou o site WebAim para validar as cores, criando uma paleta acessível; 3. proposta com contraste máximo, baseado apenas em preto e amarelo.
- Ícones e Imagens figurativas, mas que são fundamentais para a estrutura que definiu e para uma rápida compreensão da informação (as imagens são acompanhadas de texto alternativo).
- Tipo de letra principal não serifada, para melhorar a leitura no ecrã – Open Sans e tipo de letra alternativo (Tiresias).
- Estrutura de navegação e apresentação de informação consistente em todas as páginas e de fácil navegação com teclado.
- Cabeçalhos em Maiúsculas (com o atrituto HTML Text transform).
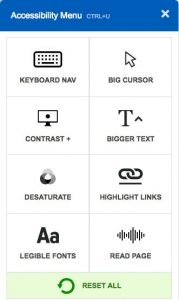
Apostando na experiência do utilizador, as várias opções são controladas por cada indivíduo de acordo com as suas preferências, através de uma barra de ferramentas com opções de acessibilidade, semelhante à apresentada na figura 1.

Para consultar
Referências
Norman, D. & Nielsen, J. (1998, August 8) “The Definition of User Experience (UX)” [Website]. https://www.nngroup.com/articles/definition-user-experience/
Sugestões de pesquisa
Acessibilidade Toolkit. http://acessibilida.de/toolkit/wcag/
Designing for inclusion. https://www.w3.org/WAI/users/
Diversity of web users. https://www.w3.org/WAI/intro/people-use-web/diversity